Webflow Keyboard Shortcuts: Efficient Element Addition
Learn how to use keyboard shortcuts in Webflow to quickly add elements without navigating through menus.
00:00:02 Learn how to use keyboard shortcuts in Webflow to quickly add elements without navigating through menus. Hold down control and e (or command and e on a mac) to quickly find and add components. Fast and efficient!
🔍 Webflow has keyboard shortcuts to quickly add components and elements.
⌨️ By holding down control or command and pressing 'e', you can quickly find and add specific elements.
🐭 Typing in keywords like 'div' and hitting enter can also add elements without using the mouse.
00:01:06 Learn how to use webflow keyboard shortcuts to improve your workflow and avoid selecting the wrong things. Use the new Flowbase chrome extension.
🖥️ Webflow users often face challenges with selecting the wrong elements due to mouse hovering, prompting the need for keyboard shortcuts.
💡 Flowbase has developed a useful chrome extension that provides keyboard shortcuts for Webflow components.
🔍 To access the extension, users can search for 'Flowbase' in the Chrome web store and add it to their browser.
00:02:10 Learn how to use Webflow keyboard shortcuts to speed up your workflow and save time in designing websites.
🔍 The video introduces keyboard shortcuts in Webflow for faster workflow.
🖱️ Using keyboard shortcuts saves time by quickly adding components like div blocks, headings, paragraphs, and buttons.
⚡ Flowbase provides a shortcuts manager that allows users to easily access and use the keyboard shortcuts in Webflow.
00:03:14 Learn new Webflow shortcuts for efficient web design. Customize shortcut keys for different components, making your workflow faster and more convenient.
⌨️ Webflow keyboard shortcuts can be a time saver and are customizable.
🖼️ There is a desire for more options, such as the ability to add an image and use text blocks, text links, and link blocks.
🔄 The shortcuts are named intuitively, but users can customize them to their preferences.
00:04:19 Learn Webflow keyboard shortcuts for faster workflow and customizing common elements using symbols and panels.
🔑 Webflow keyboard shortcuts can be customized to improve efficiency.
💡 Using symbols for common elements like sections and containers can speed up the design process.
🔩 The default webflow container has some styling issues and can be replaced with saved symbols.
00:05:22 Learn how to use webflow keyboard shortcuts and solve the problem of default section tags not being applied automatically.
💡 Using custom classes and tags in Webflow can help organize website elements more effectively.
🔧 The default section in Webflow does not automatically tag elements as sections, which can cause issues.
⭐ Saving elements as symbols in Webflow ensures proper tagging and better functionality.
00:06:28 Learn NEW Webflow Keyboard Shortcuts to speed up your workflow and customize them according to your preferences. A helpful tool brought to you by Flowbase.
⌨️ Webflow Keyboard Shortcuts can be customized using the toolbelt shortcuts manager.
⏩ Using keyboard shortcuts can significantly speed up tasks in Webflow.
👍 The video recommends using Webflow Keyboard Shortcuts to improve efficiency.
You might also like...
Read more on Education
A 61% Increase in New Customers and a 45% Drop in CAC Selling a “Meta-Friendly” Product | EP 516

The Art and Science of Account-Based Marketing

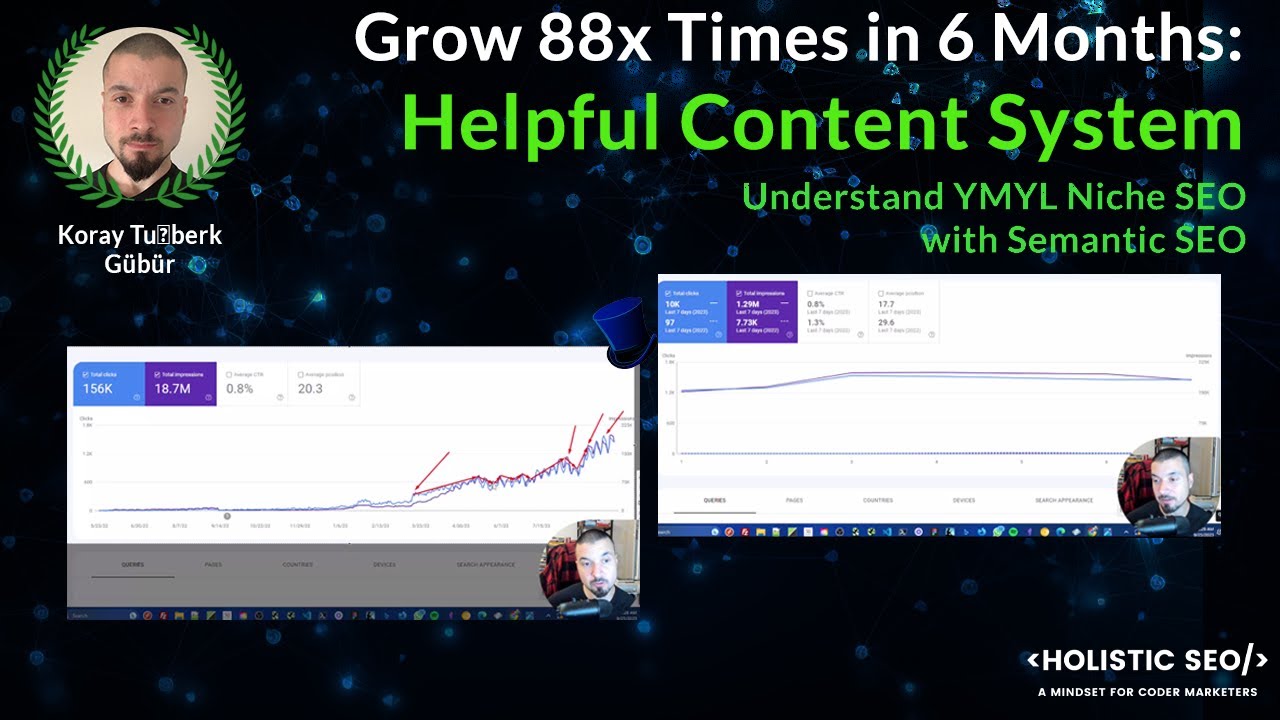
Topical Authority SEO Case Study: Achieve 88X Growth with Semantic SEO and Helpful Content System

The Trusted Agent Podcast Phil Harris

Architectural Engineering - Will Srubar

The Underdog: He Turned His Last $4,000 Into $48M