The Power of React: Simplifying User Interface Development
Learn the importance of React and how it simplifies building user interfaces with its declarative nature and component-based structure.
00:00:00 This video explains the importance of React and why it's widely talked about. It covers what React is and how it simplifies building user interfaces.
📚 React is a JavaScript library for building user interfaces.
💡 React simplifies the process of building user interfaces.
⭐️ React is highly important and widely talked about in the JavaScript community.
00:01:47 Learn about React, a powerful JavaScript library for building complex user interfaces. Discover its declarative nature and component-based structure.
🔑 React is a powerful tool for building complex interfaces and changes the mindset of programming to be more component and state-based.
📝 React allows you to write declarative code, specifying what you want your HTML to look like based on the state, rather than manually manipulating elements through events.
💡 React is component-based, which means breaking down the code into smaller components that can be easily combined to build the application.
00:03:33 Learn what React is, a library for managing state and rendering user interfaces. See how components can be broken down and reused in a Google search page example.
🔍 React is a library that allows us to manage state, user interface, and user interaction.
🔧 Component-based design in React involves breaking down the webpage into reusable parts of code.
✨ The example of a Google search page demonstrates how components can be identified and utilized in React.
00:05:23 Learn what React is and its powerful feature of rendering components differently based on state. Explore how components can have different appearances while still being the same component.
🔑 React allows components to render themselves differently based on the state.
🔑 Components in React can have different visual appearances while still being the same component.
🔑 React components can contain other components, allowing for easier organization and reusability.
00:07:08 Learn why React is important and how it allows for modular and flexible code organization. Components make it easy to add or remove features.
🔑 React uses component-based architecture, where each component is a separate JavaScript file, making the code easier to follow and modify.
⚙️ React allows for easy plug-and-play of different components, making it simple to add or remove features from the application.
🔧 Using React's component-based approach, developers can easily modify and update the application by replacing components like building with Lego bricks.
00:08:52 React allows for easy and incremental changes to applications, without having to modify the entire codebase. It automatically re-renders when the state changes, reducing the risk of bugs.
🔑 React allows for easier incremental changes to applications without breaking the larger scope of the single component.
🔄 React automatically rerenders the application every time the state changes, making it much easier to display and update content.
💡 React's automatic rerendering feature helps prevent bugs and eliminates the need to manually refresh the application.
00:10:41 Learn why React is a must-know front-end framework for job seekers. It's the most popular and fastest-growing framework, and its similarity to JavaScript makes it an easy transition.
📚 React is a powerful front-end framework that automatically re-renders and is widely used in companies.
💡 Learning React as your first front-end framework is recommended due to its similarity to JavaScript and easy transition.
🚀 The 'Learn React Today' course offers a fast-track learning experience for React.
00:12:30 This video provides a concise explanation of React and its importance.
📺 React is a JavaScript library for building user interfaces.
🔑 React allows developers to create reusable UI components.
⚡ React uses a virtual DOM for efficient rendering and updates.
You might also like...
Read more on Education
el debate debe despenalizarse la eutanasia

Is The Over-Under Pass The Best Pass in Judo And Jiu-Jitsu?

The Art of Conducting Episode 1: A brief history of conducting

Building a Client's $3,500 AI Chatbot LIVE

FORUM: SISTEMA PÓRFIDOS/EPITERMALES Y EXPLORACIÓN- PHD. ANTONIO ARRIBAS

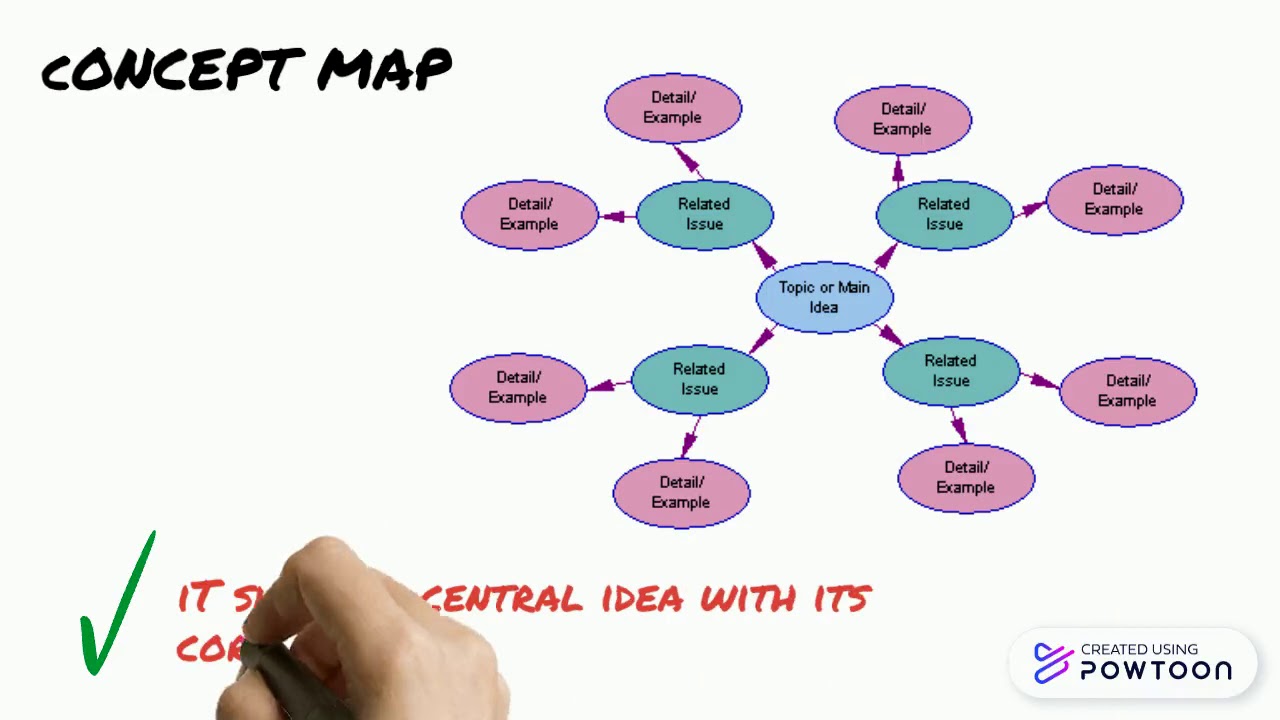
The Types of Graphic Organizers