Processing Tutorial: Creating a Grid of Arcs
Learn to create a visually appealing grid of arcs using nested loops, conditional statements, and the arc function in Processing.
00:00:00 Learn how to create a grid of arcs using Processing in this tutorial. Explore the use of nested loops, conditional statements, waves, and the arc function to achieve this visually appealing result.
📐 Creating a grid of arcs using nested for loops, conditional statements, waves, and variable type conversion.
🔄 Understanding the concept of arcs in Processing and how they differ from circles and ellipses.
🔲 Positioning the arcs appropriately within the tiles of the grid.
00:02:31 A tutorial on creating a grid of arcs using a basic sketch setup and nested for loops to define the number and size of the tiles.
The sketch has a black background and red foreground colors.
The grid system is created using nested for loops.
The number of tiles on the x-axis is defined by a variable.
00:05:02 A tutorial on creating a grid of arcs using Processing. The video explains how to position and size the arcs within the grid.
📝 Using for loops to create a grid of arcs.
🔢 Defining x and y positions for each tile in the grid.
🔄 Using translate function to position elements on the grid.
00:07:34 Learn how to create a grid of arcs and position them correctly. Multiply width and height by two to scale the arcs. Add degrees to values for each tile. Recalculate position to shift the system. Develop the logic of the system.
🔄 The video demonstrates a process for creating a grid of arcs.
✏️ By multiplying the width and height by two, the arcs can be scaled to the appropriate size.
🔁 By repeating the process and adjusting the values, multiple tiles with arcs can be created.
00:10:07 This tutorial demonstrates how to create a grid of arcs using conditional logic. Random values are initially used to test the functionality, later replaced with a wave function. A rectangle is also included.
💡 The visual in the tutorial is controlled by a wave, but for testing purposes, random values are used instead.
💡 A selector variable is created to determine which tile should be picked based on random values.
💡 Conditional logic is used to determine which shape should be created based on the value of the selector variable.
00:12:40 Learn how to create a grid of arcs and implement a wave using the sine function and mapping values in this Processing tutorial.
🌐 The code creates different arcs and a rectangle based on the value of a variable called selector.
🔢 A wave is created using the sine function and the frame count.
📊 The wave value is mapped from -1 and 1 to a range of 0 and 5.
00:15:12 Learn how to create a grid of arcs with varying tiles in each frame using wave motion in this tutorial.
📃️ By adjusting the values in the selector, the wave can be made to go through different tiles.
🔧 To add variation, the driver of the wave is modified by multiplying the x and y values by 10.
👍 The tutorial successfully achieves the desired result of varying the tiles in each frame.
You might also like...
Read more on Science & Technology
Hangi Antivirüs Programını Kullanmalıyım? | İnceledim!

how to find your aesthetic as a guy

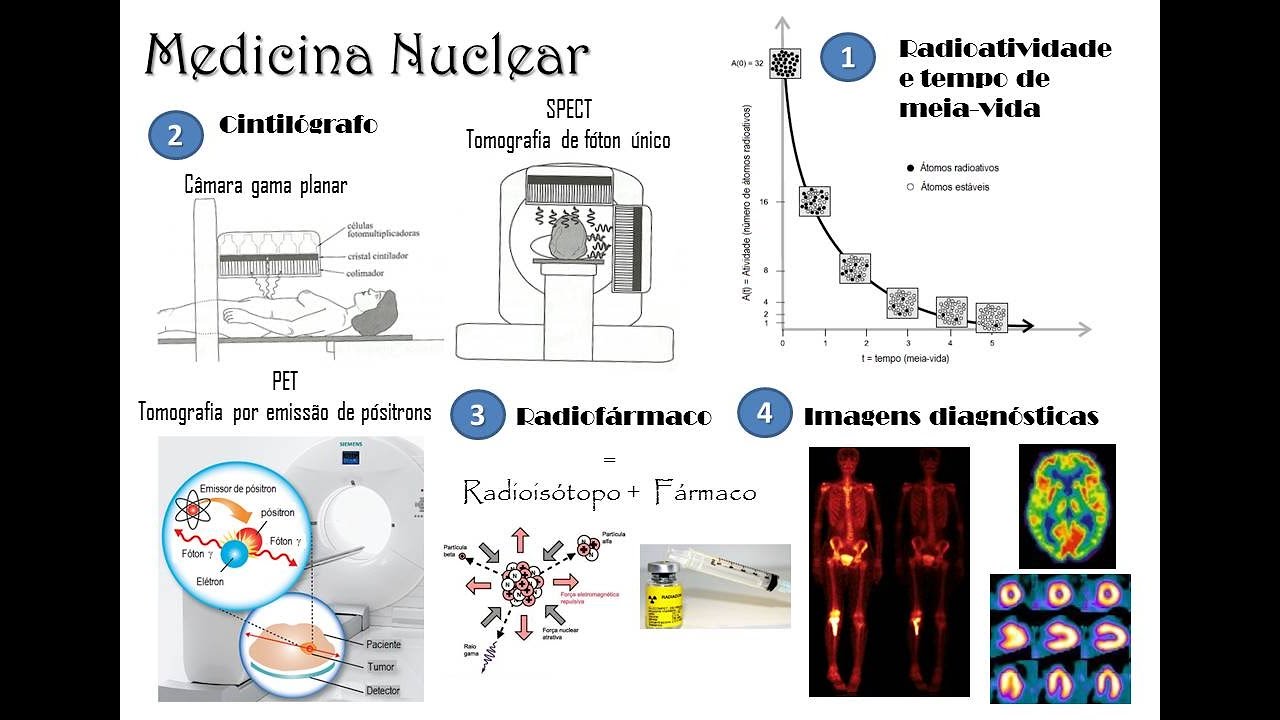
Medicina Nuclear - Tópicos Gerais

Why Hitler Lost the War: German Strategic Mistakes in WWII

How Should I Password-Protect an External Hard Drive?

Law of Attraction Secrets: How to Manifest Anything You Want Faster Than Ever!