Mouse Hover Tracking Tutorial with Google Tag Manager and Google Analytics
Learn how to track mouse hovering on website elements using Google Tag Manager and Google Analytics.
00:00:00 Learn how to track mouse hovering on website elements using Google Tag Manager and Google Analytics. Follow along for a step-by-step tutorial.
🔍 Learn how to track mouse hovering on website elements with Google Tag Manager and Google Analytics.
❓ GTM is not able to track hover events by default, but you can add a custom listener to enable this functionality.
📚 Consider enrolling in the Google Tag Manager course for a comprehensive understanding and support along the way.
00:01:36 Learn how to track hover intent on buttons using Google Tag Manager and Google Analytics, providing insights into user behavior.
⭐ Tracking hover intent with Google Tag Manager allows you to monitor user engagement and behavior before they click.
💡 By analyzing hover data, you can gain insights into user interactions and compare them to actual button clicks.
🔧 To implement hover tracking, you need to copy the provided code, create a new tag in Google Tag Manager, and add the code with proper script tags.
00:03:13 How to track mouse hovers on specific elements using Google Tag Manager and Google Analytics.
💡 Using the 'dom ready' trigger in Google Tag Manager, we can track elements on a webpage that are ready to be accessed.
💡 To prevent overwhelming tracking, we should instruct the code to listen only to hovers of specific elements that are important to us.
💡 By adding the 'track hover intent' command in Google Tag Manager, we can specify the elements and the duration of a hover needed for tracking.
00:04:50 Learn how to track hover intent using Google Tag Manager and Google Analytics. Customize the duration of the hover and track specific elements on your website.
Mouse hover tracking in Google Tag Manager and Google Analytics.
Default hover tracking duration is set to 1.5 seconds.
Using CSS selectors to track specific elements.
00:06:26 Learn how to track mouse hover interactions using Google Tag Manager and Google Analytics with CSS selectors and custom HTML tags.
🔍 Creating a CSS selector in Google Tag Manager to target a specific image element with a class of 'zoom img'.
👥 Configuring a listener in Google Tag Manager to track user interactions when they hover over the targeted image element for at least 1.5 seconds.
✅ Verifying the functionality of the listener by hovering over an element for an extended period.
00:08:04 Learn how to track mouse hovers using Google Tag Manager and Google Analytics without using variables or subscriptions.
📊 Using Google Tag Manager and Google Analytics, we can track mouse hover events and send them as events to Google Analytics.
🔧 To track mouse hovers, we need to create a custom event trigger in Google Tag Manager and name it 'gtm hover'. Then, we can create a tag that sends an event with the category 'hover' and the action 'product image'.
🔄 After setting up the tracking, we can refresh the page and hover over the desired elements. The hover events will then be visible in the real-time reports and events section of Google Analytics.
00:09:43 Learn how to track mouse hovering with Google Tag Manager and Google Analytics by creating a custom autovan listener and modifying the CSS selector and time duration.
🔍 Tracking mouse hovering with Google Tag Manager and Google Analytics involves creating a custom event listener and modifying the CSS selector.
📊 To track mouse hovering, you can pass the URL or image of the product to understand which products are being viewed.
👨💼 If you want to become a Google Tag Manager professional, consider checking out the instructor's courses below the video.
You might also like...
Read more on Science & Technology
Tutorial: My New Rigging Workflow in Blender

Learning to surf: Riding the wave of cookieless change

How polarity makes water behave strangely - Christina Kleinberg

NO SE NACE FEMINISTA | Simone De Beauvoir (1908-1986) | TEDxCuauhtémoc

How world will be in 2050 || life in 2050 || how world will be in feature | life after 2050 | Telugu

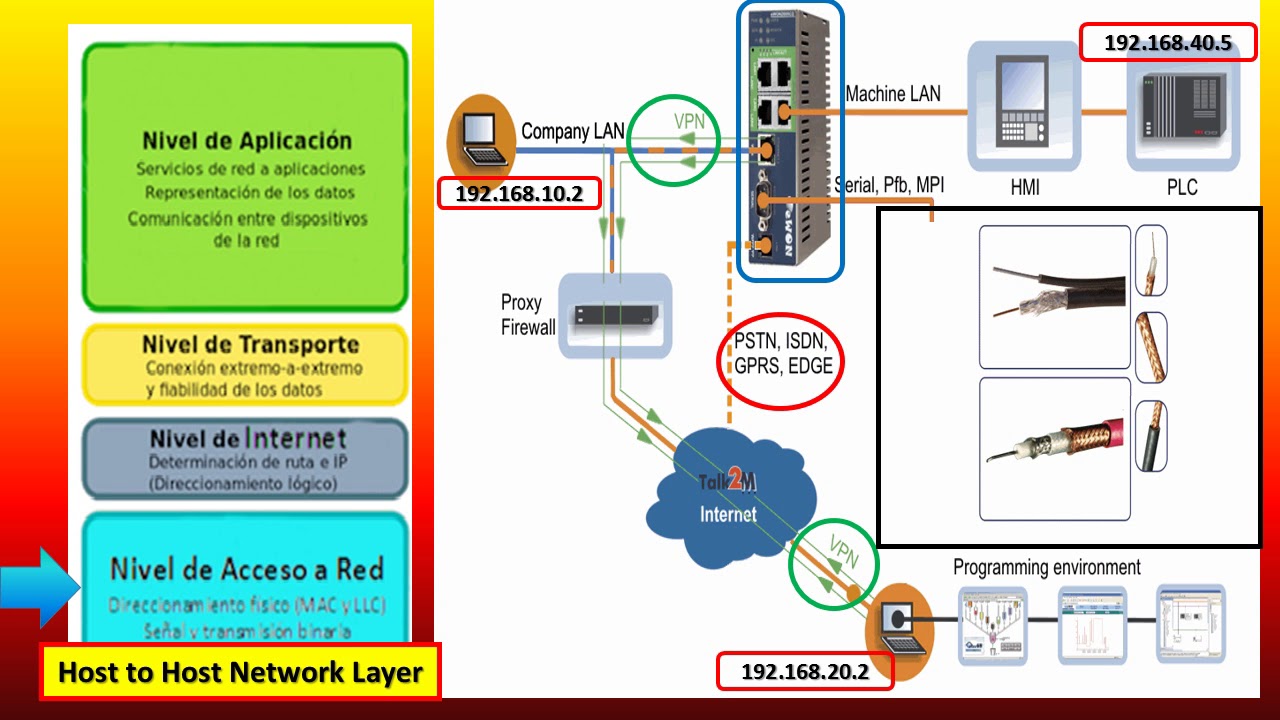
INTRODUCCIÓN AL PROTOCOLO TCP/IP